There's more than one way to vectorize an image using design software like Adobe Illustrator and Linearity Curve.
In Illustrator, you can turn a raster image into a vector with the Image Trace feature.

In this post, we'll explore the difference between raster and vector graphics files and go through the steps of the image vectorization process. Let's get started.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
What's the difference between a raster image and scalable vector graphics?
There are two main image types that digital creatives work with—raster and vector.
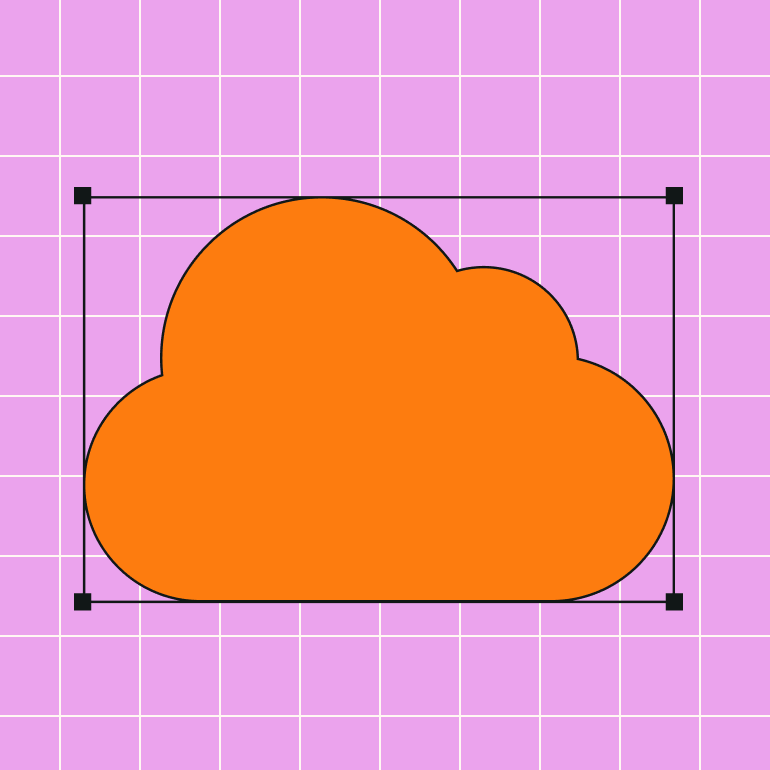
Raster graphics are images saved in Bitmap image file formats, such as .jpg and .png. Bitmap graphics comprise a grid of pixels—those tiny blocks on your screen that hold color information.
Standard raster image formats include:
- Joint Photographic Experts Group (.jpeg or .jpg)
- Graphics Interchange Format (.gif)
- Portable Network Graphics (.png)
- Tag Image File Format (.tiff)
Vector graphics, on the other hand, are composed of shapes and lines determined by mathematical formulas. This means that vector image formats are infinitely scalable without losing image quality.
Standard vector image formats include:
- Scalable Vector Graphics (.svg)
- Encapsulated PostScript (.eps)
- Portable Document Format (.pdf)
- Adobe Illustrator (.ai)
It's important to note that vector file formats can also contain raster graphics (like photos), but these raster images will lose their quality as you scale your entire vector design.
In raster graphics, file size often determines quality: larger files can contain more colored pixels and information. However, large image sizes can become cumbersome when sharing designs.
One of the ways you can mitigate image quality loss is to turn your raster images into vector paths using vector graphics software.
In the step-by-step tutorial below, we'll show you how to vectorize a picture of a whale into a vector drawing using Illustrator.
Create a new document in Adobe Illustrator
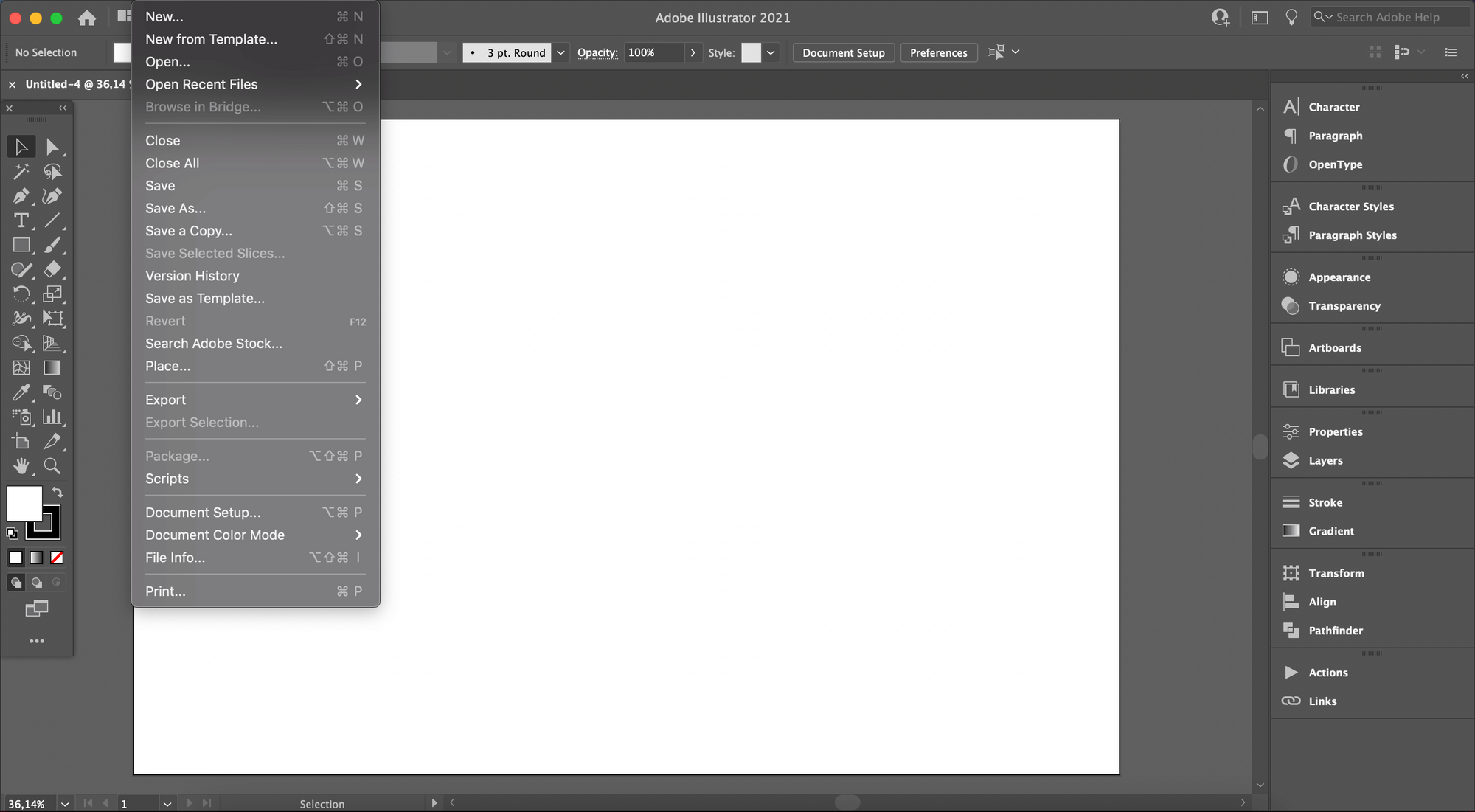
First, you'll need to create a new document in Illustrator. To do this, go to File > New.
Ideally, you should create a new document with an Artboard with the exact dimensions of the image you intend to vectorize, but this isn't necessary.

Import your original image into Illustrator
Next, import your raster image file into Illustrator by going to File > Place. Then, you'll need to use the Anchor Point controls to resize your image to the size you want.
Vectorize your image with Image Trace
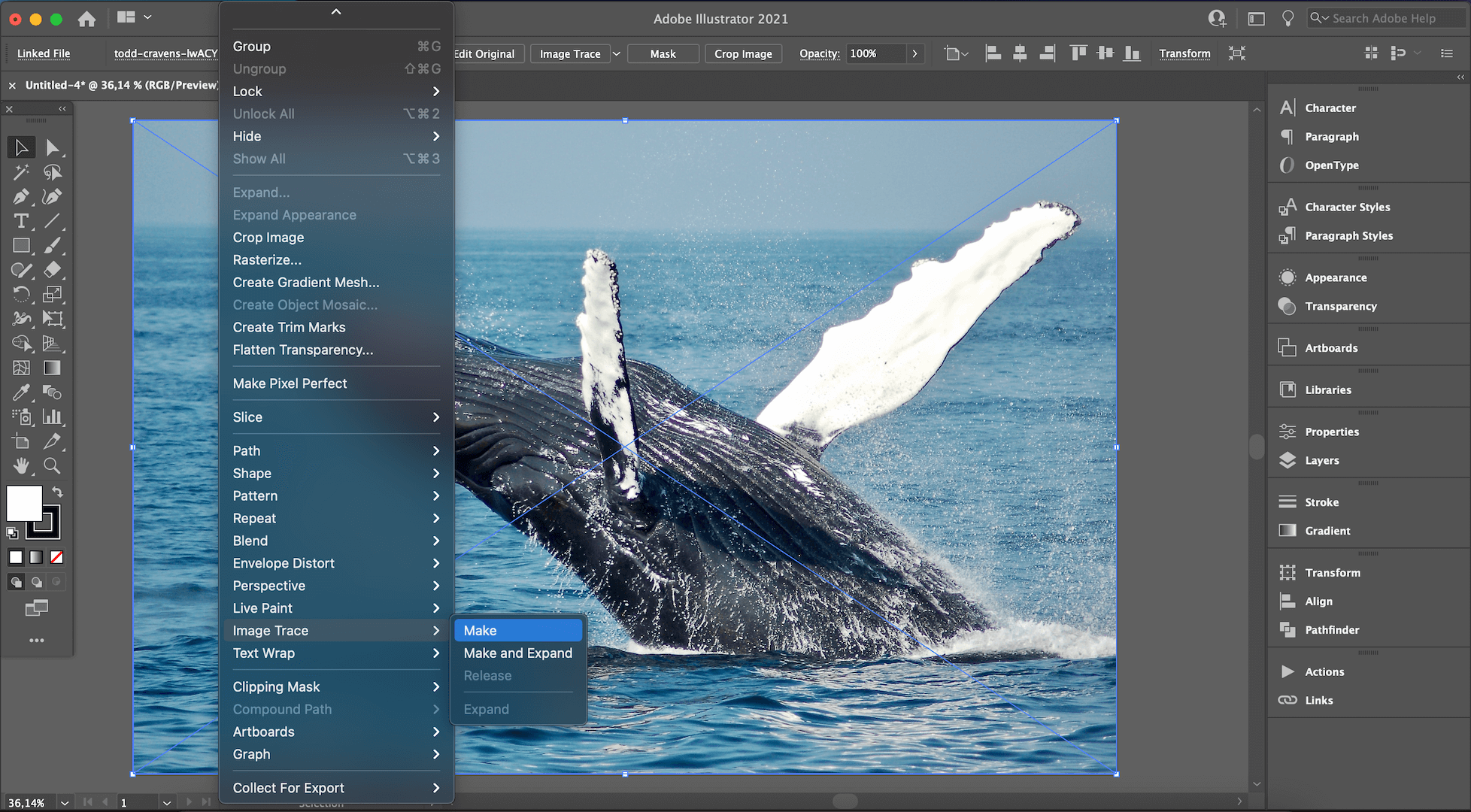
The next step is vectorizing your image. Select your image, then open the Object menu item. Select Image Trace > Make.
Alternatively, depending on which version of Illustrator you have, the Image Trace option might appear at the screen's top or right-hand side when your image is selected.

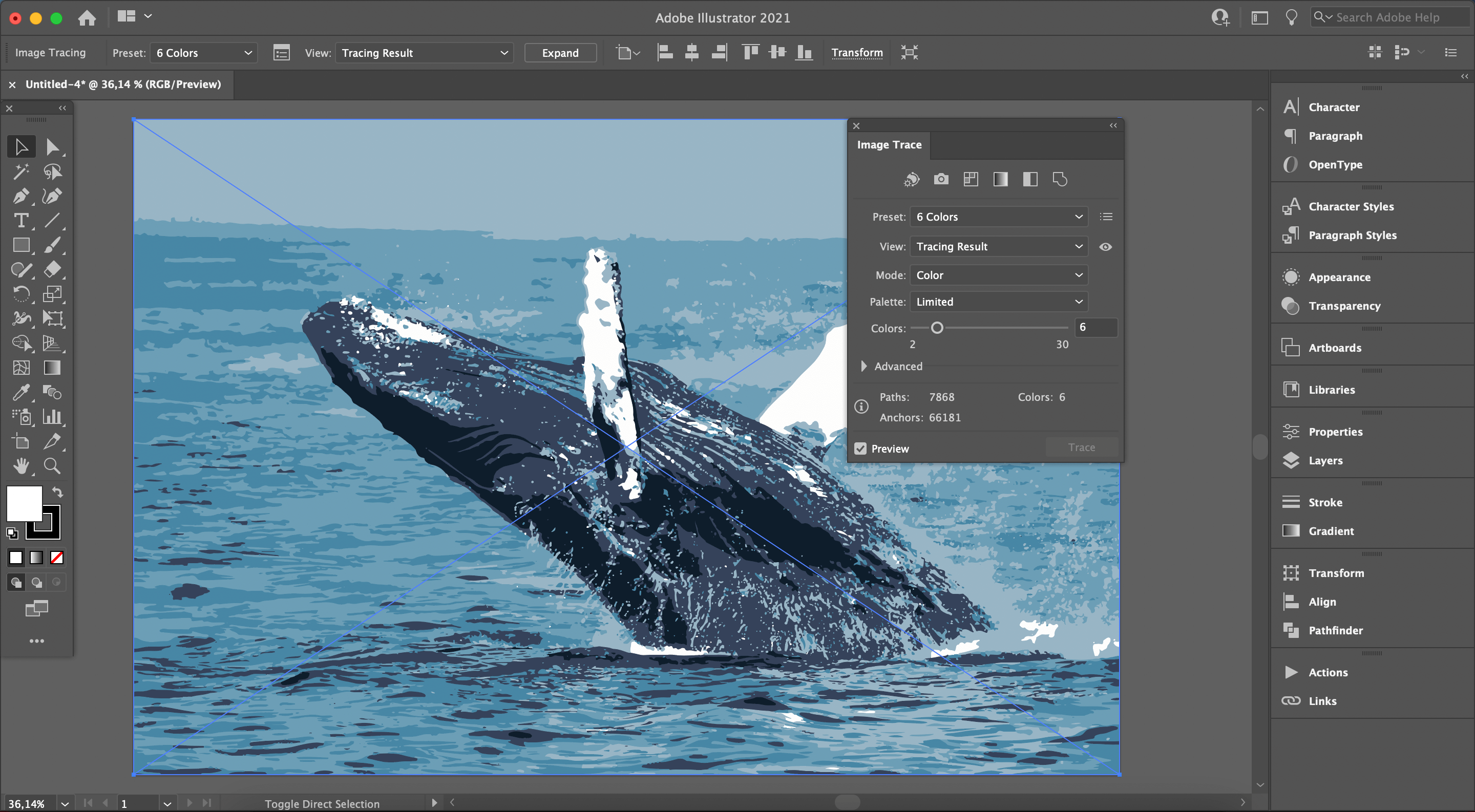
Adjust the Image Trace Settings
Next, decide which preset option to use to create your vector image.
You can choose the number of colors you want in your final image, including 3-color, 16-color, and high- and low-fidelity photos.
There is also the Grayscale option, which uses only shades of gray for your image.
You can choose the Silhouette option to turn your photo into a black-and-white vector image. The colors of your vector will depend on the option you pick.
Effortless design with Auto Trace
Unlock the potential of the Auto Trace feature in Linearity Curve. Our comprehensive tutorial will guide you through transforming images into vector art with precision and ease.
Once you click on an option, the vector tracing will begin immediately but might take a few seconds to complete.
To turn your photo into a black-and-white vector image, you can choose the Silhouette option. The colors of your vector will depend on the option you pick.
Fine-tune your Image Trace
The next step is to fine-tune your vectorized image. There are several options to do this.
With the Image Trace panel window still open, you can access various tracing options to tweak your design. If you toggle open the Advanced options, you can alter the number of paths, corners, and various Stroke and Fill options.

Expand your Image Trace
Once you're happy with how the Preview looks, click Expand. This will finalize the image trace and transform your raster image into editable vector shapes.
Edit your vector image file
Next, you may want to edit your vector image. It'll appear as a collection of different vector shapes in many colors. These shapes will initially be Grouped.
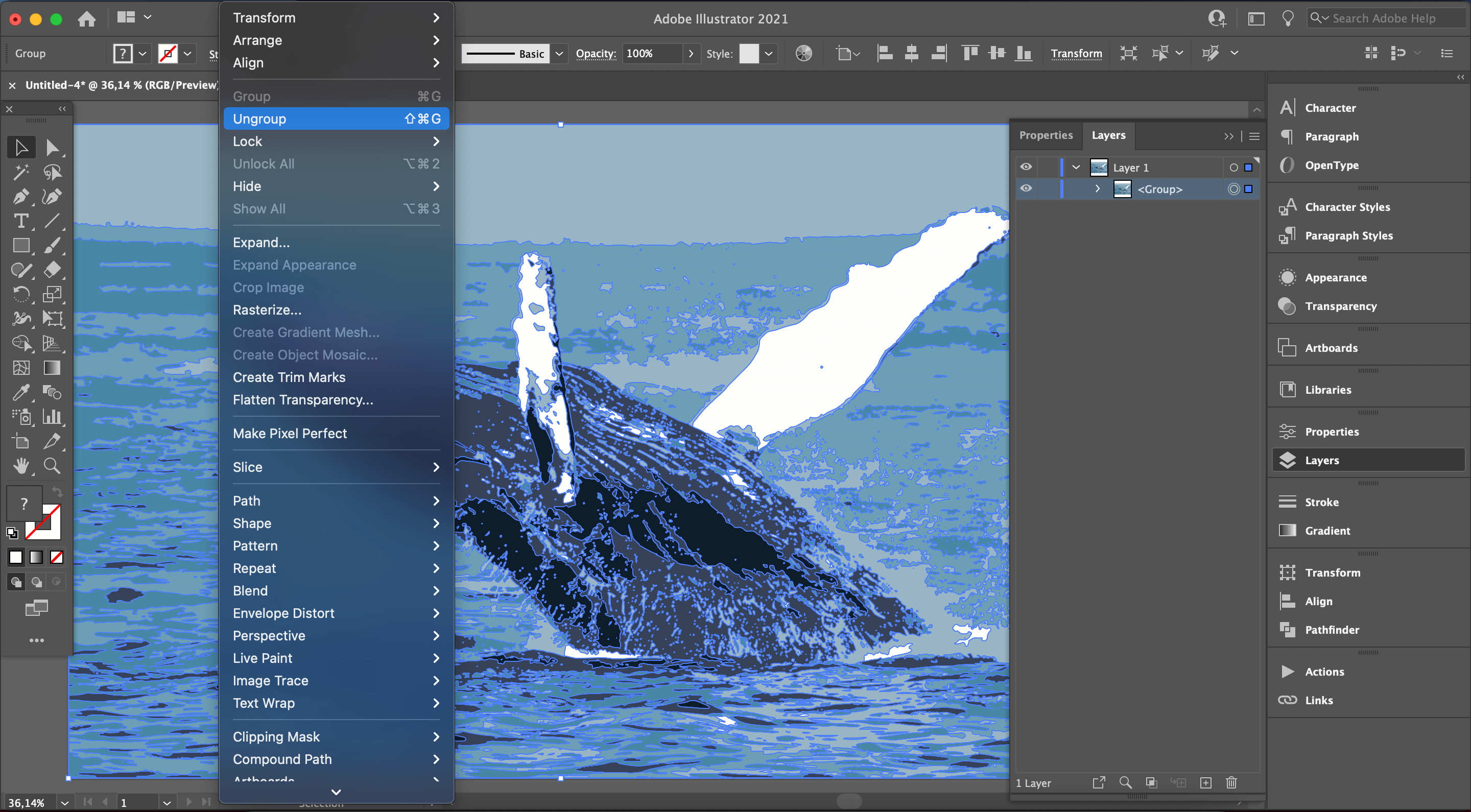
To make individual changes to these shapes, you'll need to Ungroup them first. To do this, choose the Selection tool (V on your keyboard) and click on your image. Then, right-click to open the quick options menu and select Ungroup.
Another way to do this is to go to Object > Ungroup in the main menu or simply press ⌘ + Shift + G on your keyboard.

Save and export your vector file
It's time to save your new vector project once you've adjusted your vectorized image to your satisfaction using presets, tracing options, and tools.
Go to the File drop-down menu and choose Save. You can press ⌘ + S on your keyboard anytime to save your progress.
Then, you can use the File > Export feature to save your vector image using the desired vector file type.
Let's look at how to do the same vector tracing process faster with Linearity Curve, our progressive design software for digital creatives.
How to vectorize your image faster next time using Linearity Curve
Adobe Illustrator is good at transforming raster images into vector images but has some issues. First, it's an expensive platform, which puts it out of reach for many people.
Second, it's complicated, and navigating the intricate details of its image-tracing process can be very time-consuming.
Linearity Curve is a vector graphic design platform for Mac, iPad, and iOS. It has a powerful Auto Trace tool that can transform images from raster pixels into vector shapes with fewer clicks. With Curve, the process is much simpler.
Create a new document in Linearity Curve
Open your raster image as a new document in Linearity Curve or Import it onto an existing Artboard.
Make sure the image layer is Unlocked in the Layers Tab.
Use Linearity Curve's Auto Trace tools
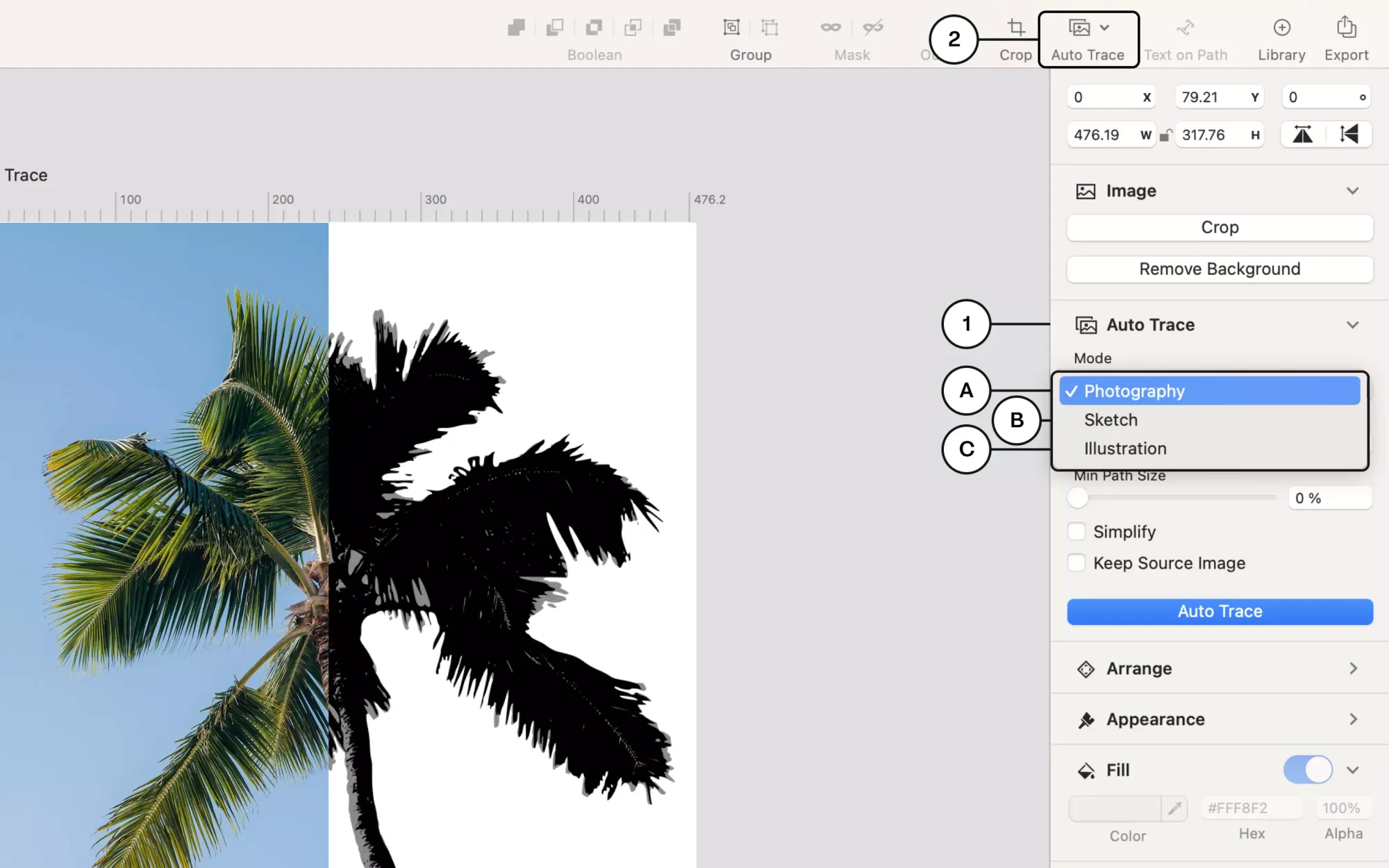
Once you select your image, the Auto Trace panel menu will instantly appear in the Style Tab.

You can adjust the two sliders to change the detail of your new vector image. Then, click the Auto Trace button to transform your image into vector shapes.

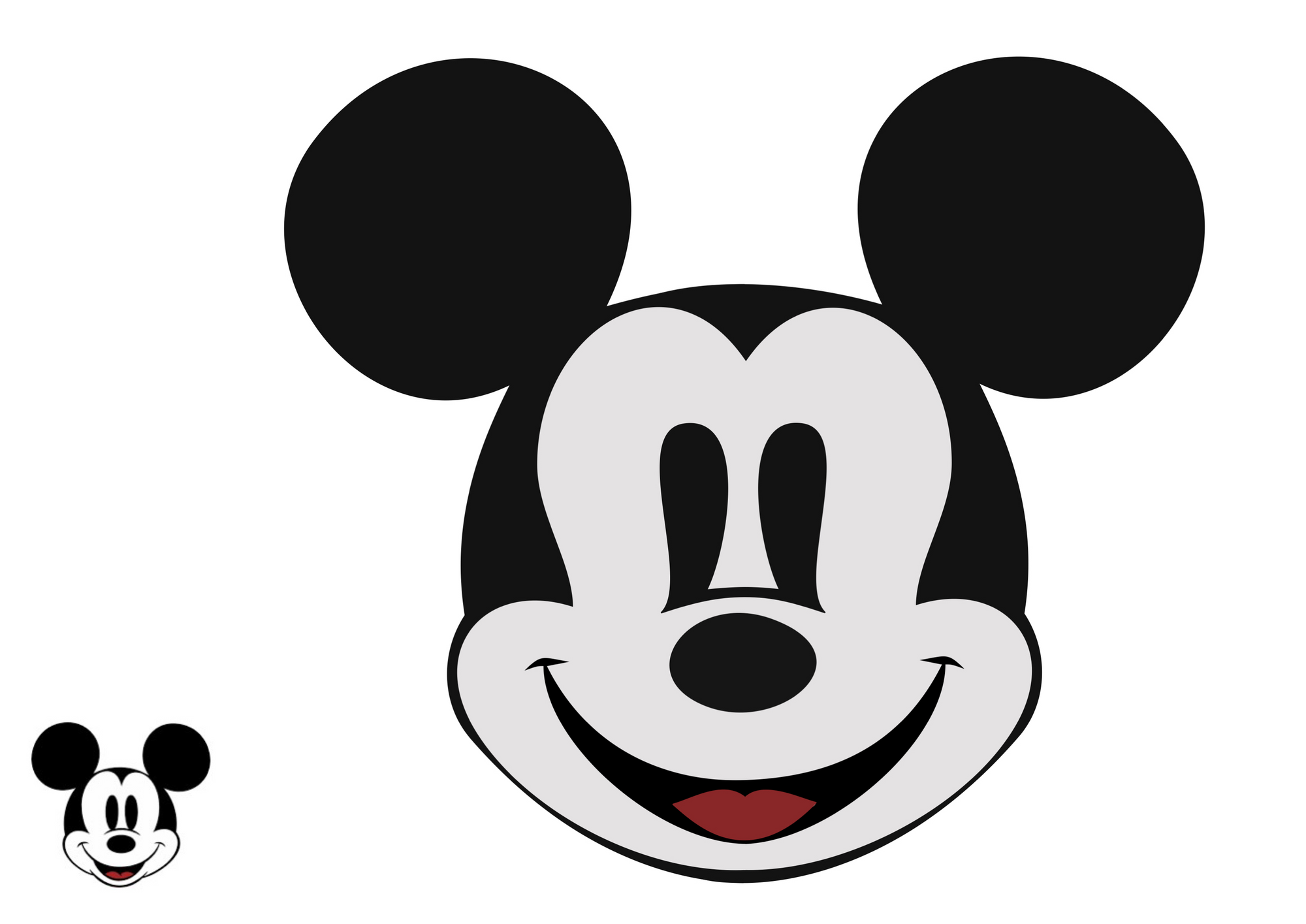
On the left is an example of a bitmap image of Mickey Mouse vectorized in Linearity Curve.
Save and export your vector image
Linearity Curve automatically saves your progress, and you can return to your project at any time to continue where you left off.
Ready to learn more about design?
Visit the Linearity Academy for free graphic design courses.
Auto Trace Modes for accurate automatic vectorization
Linearity Curve's Auto Trace feature is enhanced with AI to automatically convert various types of images to vectors based on the best settings.
The 3 Auto Trace Modes are:
- Sketch Mode to convert your sketches into vectors in seconds.
- Photography Mode is for turning your photos into painting-like portraits.
- Illustration Mode to vectorize your illustrations.
Sketch Mode: convert sketches into vectors
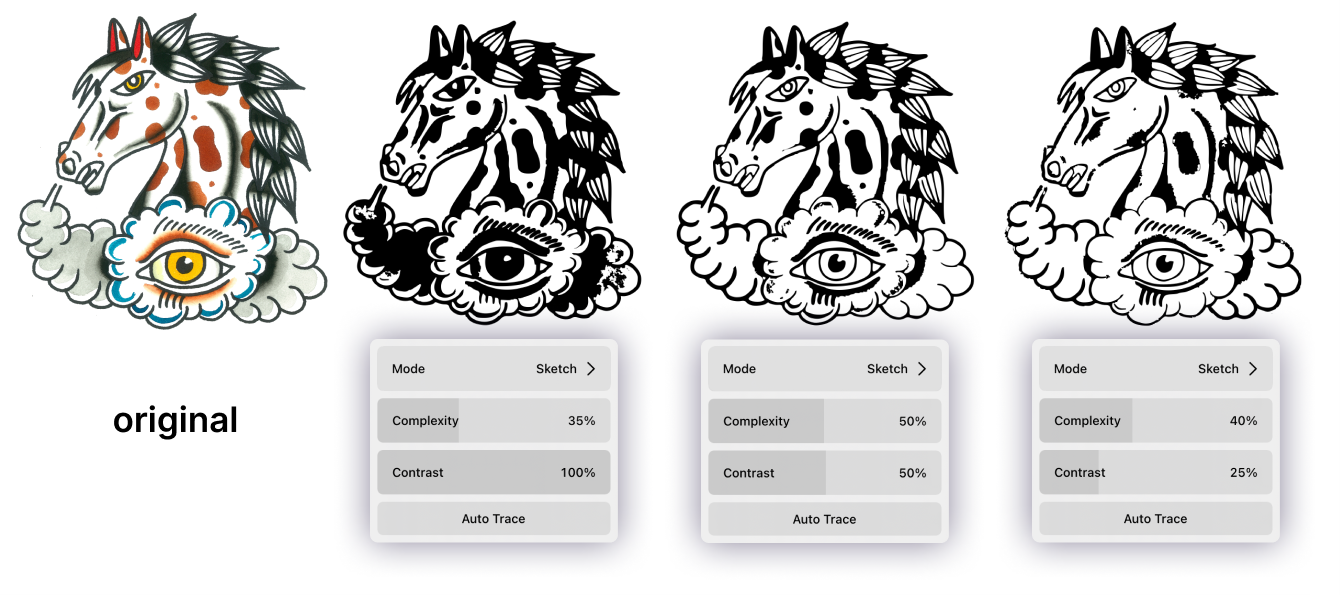
Our Auto Trace feature offers Sketch Mode, a tracing mode specifically developed to trace and convert pencil sketches into crisp vector shapes.
The tracing feature analyzes the source image for ultra-precise results. You can convert technical or freehand drawings into adjustable lines and vector shapes.

Auto Trace's precise control sliders give you the ultimate control over your vectorization settings. You can:
- Control the grouping behavior of the resulting vector shapes with the Complexity Slider.
- Lower the Complexity value to smooth the outlines and get a more abstract result.
- Increase the Complexity value to retain more details in complex images.
- Use the Contrast Slider to define the threshold at which color is defined as black or white. Adjusting the slider can result in dramatic differences in the final result's look and shadow behavior.
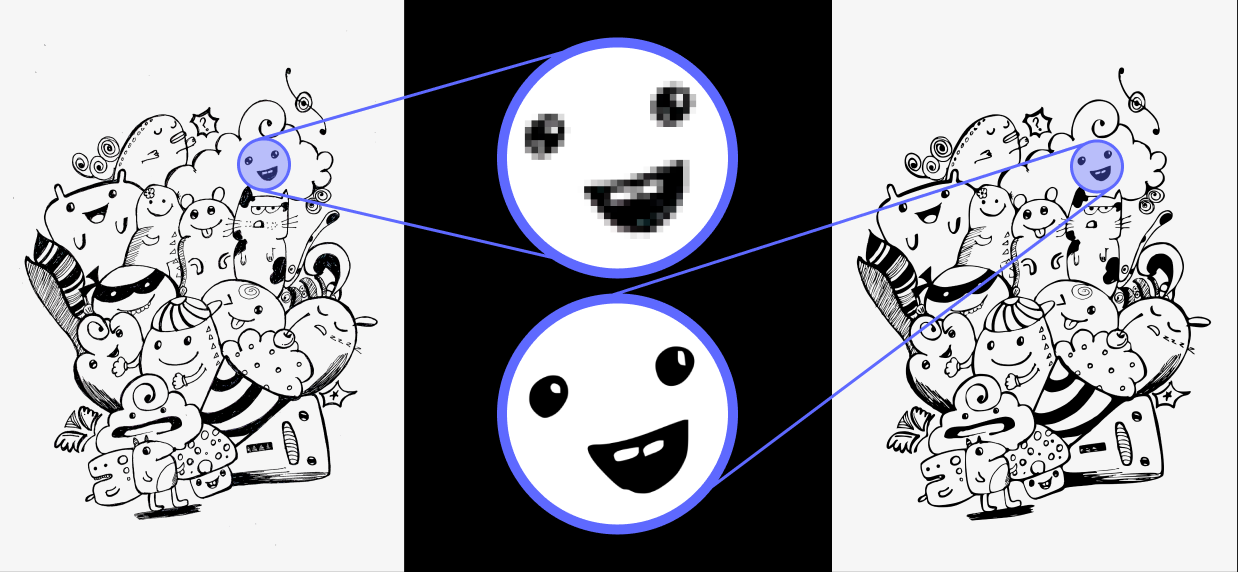
The image below shows the differences in image tracing results with higher and lower Complexity values.

More options for the optimal tracing results of your sketches:
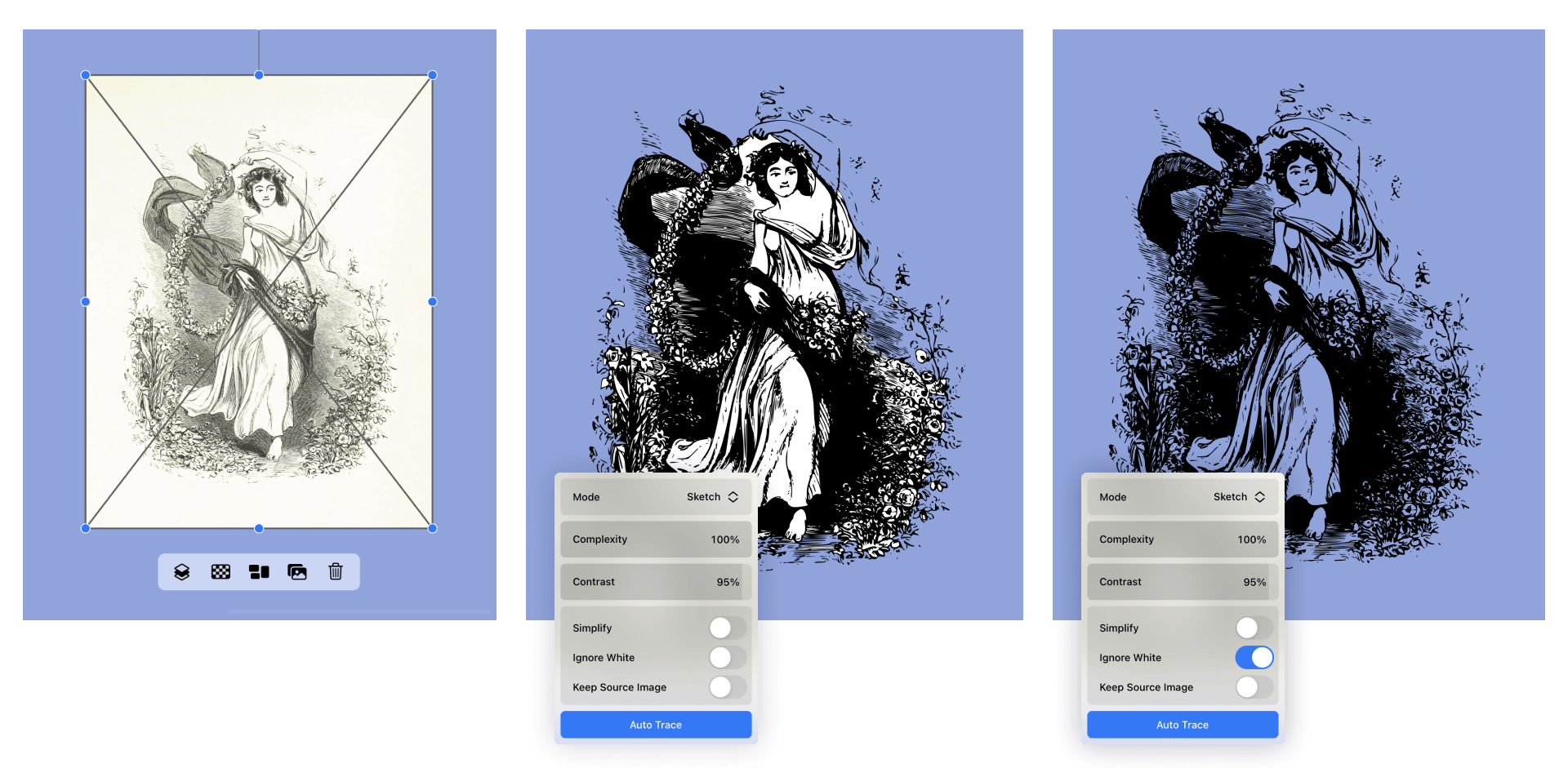
- The Simplify toggle is ideal for tracing an image with simple, uncomplicated shapes. When Simplify is toggled on, Auto Trace will create significantly fewer nodes in the resulting traced shape.
- With the Ignore White feature, you can define whether Auto Trace creates vector shapes from your input image's white areas. When Ignore White is turned on while in Sketch Mode, all the white areas of the source image will be erased.
- The Keep Source Image toggle defines whether the original image will be kept after finishing the tracing process. If the original image is saved, it will be organized below the newly traced image in the layer hierarchy.
The below image shows the difference between Auto Trace used with Ignore White toggled off and on. With Ignore White toggled off, your traced image will seem to have a white background (but these are all individual vector shapes).

With Linearity Curve's Auto Trace, you only have to make a few slider adjustments, click once, and get a stunning vector image.
The final vector image will need minimal to no adjustment after tracing.
Photography Mode: turn photos into vector paintings
This tracing option was explicitly developed to convert photos into vector shapes. It turns any imported digital image into a painting-like vector.
The context-aware panel contains two adjustable sliders:
- The Complexity Slider defines how many paths your vectorized image will have. A lower value will give you a more abstract result, and a higher value will result in a more detailed path.
- The Path Slider sets the threshold for your path size. Higher values create longer paths between points, resulting in a less detailed image. A lower value will generate shorter paths between points, producing greater detail.

After tracing, every singular shape in the newly created vector image can be adjusted by changing its size, color, and opacity.
An outline can be added as a bright Stroke color.
These adjustments can dramatically change the look of the vector shape.
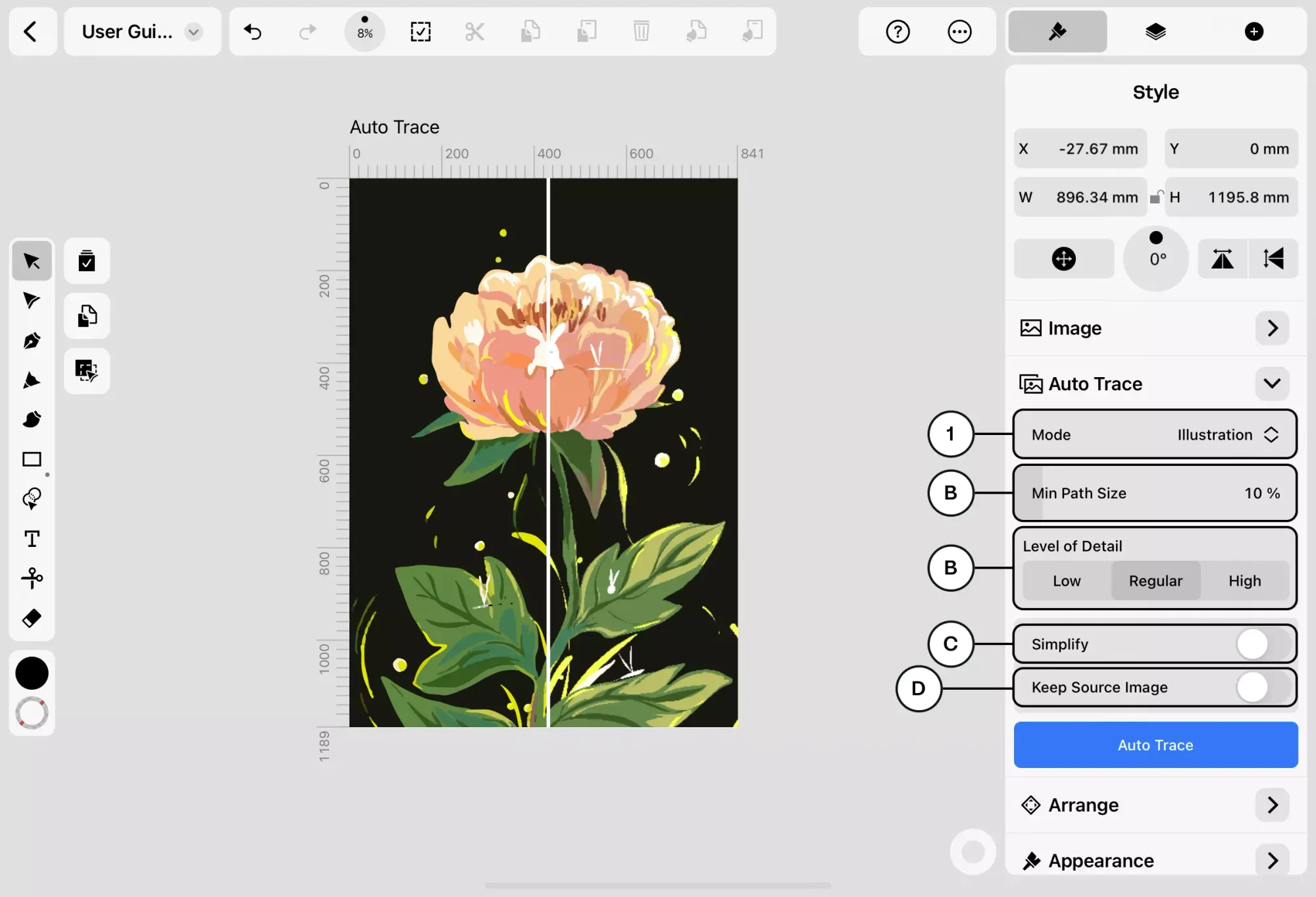
Illustration Mode: create colorful flat illustrations
You can turn hand-drawn illustrations or raster images into stunning vector illustrations using Illustration Mode.
This Auto Trace accommodates artists and designers who prefer working with physical media and turning them into digital assets using the software.
Illustration Mode offers the following adjustable parameters:
- Min Path Size defines the threshold for your path size. The higher the set value, the longer the path between points. The lower the set value, the shorter the distance between points. The Min Path Size of the Illustration Mode is set to 10 by default.
- Level of Details defines the level of detail that will be kept in the resulting traced vector image. You can choose between the levels Low, Regular, and High.
- Simplify Path is best suited for tracing motifs with simple and uncomplicated lines. If the mode is activated, the tracing process will take less time.
- Keep Source Image will place the original image underneath all the other vector layers. The original raster image will also be grouped with the traced vector image in the Layers Tab.

The tracing process in Linearity Curve is swift. The Auto Trace feature menu is so simple and intuitive that you can achieve high-quality tracing results with few adjustments.
The possibilities of creating vector masterpieces with raster source images in Curve are limitless. Are you ready to try new and innovative graphic design software? Get started for free below, or check out our Pro and Org pricing plans.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
Frequently asked questions
What are vector graphics?
Vector graphics are digital images created through mathematical equations that enable scaling without losing quality.
Unlike raster graphics, which are pixel-based and can become blurry when enlarged, vector graphics maintain their clarity and sharpness. This makes them ideal for logos, illustrations, and design works.
What does .jpeg stand for?
The .jpeg (also .jpg) file extension stands for Joint Photographic Experts Group, the committee that created this standard method of digital image compression. A .jpg file is a raster image, meaning it's composed of pixels and can lose quality when resized.
How can I convert a .jpg image to a vector?
Converting a raster image to a vector format requires software to trace the bitmap data and create corresponding vector data. Tools like Adobe Illustrator or Linearity Curve can accomplish this. The process generally involves importing the .jpg image and using an image tracing function to generate vector paths.
How do I vectorize an image without Adobe Illustrator?
You can use other tools to turn raster images into vectors if you don't have access to Illustrator software. Here are a few options:
- Linearity Curve: Linearity Curve offers a robust set of vectorization tools. Import your raster image, and use the Auto Trace tool to convert it into a vector automatically. You can adjust settings to fine-tune the level of detail and smoothness of curves to achieve the desired result. For more accurate image tracing, you can use the Pen Tool.
- Adobe Photoshop: While Photoshop is primarily a raster editing software, it has some vectorizing capabilities. You can use the pen tool to manually trace over your raster image, creating vector paths. This is a tricky and time-consuming process.
- Figma: Figma is more geared towards web and UX design, but you can use its pen tool to manually trace your image on a new vector layer. You can also outline text to turn each letter into a vector element.
What can I use to vectorize an image for free?
A handful of free online tools are available for simple vectorization, such as AutoTracer, Vectorization.org, or Inkscape.
While they offer vectorization results for simple graphics, they lack some advanced features to produce the desired results. Linearity Curve's AI-driven Auto Trace feature is sophisticated and easy to use.
How do I vectorize an image on my iPad?
Apps like Linearity Curve and Adobe Illustrator are powerful tools for vectorizing your iPad's images. You can import your raster image into the app and use the image tracing feature or manually trace the image using the available vector drawing tools.
Which tools will let me vectorize an image using AI?
Several tools utilize artificial intelligence for more accurate and automated vectorization. Examples include Linearity Curve's Auto Trace and CorelDRAW’s PowerTRACE.
These AI-powered tools analyze raster images, identify shapes and lines, and create corresponding vector graphics with improved accuracy.
How can I animate my vector image?
You can animate vector images using animation software like Linearity Move and Adobe After Effects. Follow these easy steps:
- Import your vector image in a suitable format, like .curve, .ai, or .svg.
- Add keyframes to the timeline layers of your vector image to add movement and transitions. Animation presets make it easy to create dynamic animations.
- Export your animation in a video file format or as an animated GIF.


Share this!
Ben Barnhart
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))