Color is a crucial design element in any visual medium. Choosing the right palette can be one of the most challenging decisions when designing, but it’s worth getting it right.
When it comes to the technical side of setting up your custom color palettes, Linearity's design platform offers helpful tools and flexibility.
We’re constantly improving our color features. We've included 12 default color palettes for you to play with, and you can generate a color palette from a photo.
Sounds cool, right? Read on to find out more about using Color Palettes in Linearity Curve and Move.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.
How to work with color palettes in Linearity
Working with color in Linearity is a dream come true for digital creatives who love to experiment. You can create, rename, import, save, and delete as many custom color palettes as you like. But first, let’s cover the basics.
To find your color palettes in Linearity, tap or click on the Color Widget.
The 12 default color palettes included are:
- Essentials
- Rainbow Power
- Cotton Candy
- Tokyo Neons
- Lost in Space
- Mother Nature
- Sunset Burn
- Ocean Blue
- Hot Desert
- Vintage Dream
- Berlin Grays
- Skin Deep
You can find these in the Palettes Tab at the bottom of the Color Picker in the Inspector.

While our default palettes provide many hues to work with, you can still create and import your own.
Vectornator is Now Linearity Curve
Your favorite design tool has evolved. Discover the new name and look with the same powerful features you love.
How to import a color palette
Like many designers and digital artists, you’re probably working with multiple software programs. For instance, switching between Procreate and Linearity creates a smooth workflow that allows you to convert raster illustrations into vector designs.
When you’re working on one design with two apps simultaneously, it can be frustrating when you don’t have the right color swatches available all the time. That’s why we made it possible to import palettes in .swatches and .ASE formats into Linearity.

To import a color palette manually, click on the + button in the top right corner of the Palettes Tab and then choose Import.
Click on the Procreate .swatches file or the Adobe .ASE file and the palette will appear in your Color Picker menu.
You can even drag and drop your color palettes directly from Procreate into Linearity Curve. Watch the short tutorial below to see how to do this.
How to create a new color palette
Creating a brand new color palette in Linearity Curve and Move is super easy.
Click on the Palettes section at the bottom of the Color Widget and click the + button. Then, hit “Create” to start a new empty, greyed-out color palette.
To add new colors to your empty color palette, go back to the Color Picker or color sliders to choose the first swatch of your palette. You can even add gradients to your palette.

Then, go back to the Palettes Tab and tap the + button inside the empty palette you just created. A new color swatch will appear automatically inside the palette.
Repeat the process to add more colors to your color palette.
If you want to delete a color from your palette, just right-click on the swatch and select “Remove.”
Linearity provides 3,000+ free static and animated design templates for you to customize. Fast-track your color-picking process. Try one of the templates below:
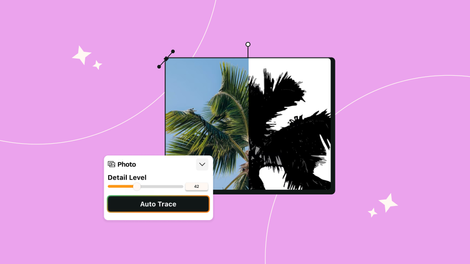
How to generate a color palette from a photo
Have you ever been drawn to a photo because of its mesmerizing colors? Well, you can create a color palette from any image inside Linearity Curve.
Just like an online color palette generator can generate hues from an image, Linearity can do the same inside the platform. This means you don't even need access to the internet to generate color palettes.
To unlock this feature, click the + icon in the Palettes section of the Color Widget.
Select “From Photo” and then select the photo on your device you want to extract a palette from.
You can use your own photo or one that you find online. It just has to be in JPG or PNG format.
Linearity Curve will automatically create six swatches from the photo. You can now start designing using your new colors.
To give your generated palette a name, click on the options button (three dots) and choose Rename.
How to make a color palette from blending two swatches
Another exciting way to generate a unique, on-brand color palette for your projects is to use Linearity Curve's Color Blending feature.

Use the Shape Tool to create any number of shapes you'd like. Add a base color on opposite sides—we're going to blend the two colors from one side to the other.
Select all your shapes and click on the Color Picker Widget. Navigate to the Effects Tab and choose one of three Color Blending options:
- Blend Horizontally
- Blend Vertically
- Blend Back to Front
You also have the option to Desaturate or Invert in the Color Adjustment section below Color Blending.
This action will create a different color in each shape ranging from one base color to another. Watch the short video tutorial below to see Color Blending in action:
Switch to the Palettes Tab in the Color Picker.
To add these colors to a color palette, click on each shape and then click on the Plus icon next to the swatches to add the Fill color to your palette.
Ready to create brand assets that pack a punch?
Visit our Academy for free marketing design courses.
Make memorable designs and animations
Creating your own color combinations can be intimidating, but there are a few tricks to getting it right.
Understanding color theory is a great place to start. For example, using analogous colors (hues next to each other on the color wheel) is one surefire way to create aesthetically pleasing designs.
If you’re still stuck for ideas, try a few online tools like Coolors or Color Hunt for inspiration. You can also download pre-made palettes or swatches and automatically create your own color combinations.
Linearity Move lets you morph colors and shapes in animations. This exciting addition to your marketing design toolbox means you can create dynamic transitions and eye-popping marketing assets.
If you haven't tried Linearity Move to animate your static designs yet, get it for free below. You can also check out our premium pricing for professionals and teams.
Frequently asked questions
How do I make a good color palette for my brand?
When creating a color palette, it's important to consider the overall mood or theme you want to convey. Think about the message you want your design to communicate and choose colors that align with that vision.
Experiment with different color combinations to see what works best together. Don't be afraid to mix bold and subtle tones for a dynamic look.
Utilize tools like Linearity Curve's Color Blending feature to easily create unique color palettes based on your existing colors. Don't forget to test your palette in different contexts to ensure it works well across various mediums and applications.
How can I make my color palette pop?
To make your color palette pop, try incorporating contrasting colors to create visual interest. Using a mix of warm and cool tones can also add depth to your design. Experiment with different shades and tints to find the perfect balance for your project.
Additionally, consider the psychology of color when choosing your palette. Colors evoke emotions and can influence how people perceive your brand or message.
How should I select a color palette for a TV commercial or online ad?
Choosing the right color palette for a TV commercial or online ad is crucial for capturing your audience's attention and conveying your message effectively. Start by considering the Colors in your viewers and the overall tone of your advertisement.
Experiment with different color combinations to see what resonates best with your target audience. Colors can influence using bold, eye-catching colors that stand out on screen is often helpful, so choose hues that align with your brand's identity and values.
For a TV commercial or online ad, using bold, eye-catching colors that stand out on screen is often helpful. Consider using complementary colors (opposite each other on the color wheel) or triadic colors (equally spaced around the color wheel) to create a visually striking palette.
Don't forget to test your color palette in different lighting conditions and on various devices to ensure it looks good across different mediums. You can also seek feedback from colleagues or friends to get an outside perspective on your color choices.
Where should my color choices come from?
When choosing your color palette, consider drawing inspiration from various sources. Look to nature for beautiful color combinations found in sunsets, flowers, or landscapes. Take cues from art and design trends to stay current and innovative with your choices.
Experiment with different color schemes such as monochromatic (using varying shades of the same color), complementary (pairing opposites on the color wheel), or analogous (using colors next to each other on the color wheel) to create a cohesive and visually pleasing palette.
Ultimately, your color choices should reflect the message or mood you want to convey in your design. Trust your instincts, and don't be afraid to try new combinations until you find the perfect palette that speaks to your vision.
How do I decide on a color palette when designing a character?
When designing a character, consider the personality and traits you want to convey through their appearance. Think about the emotions and qualities you want your character to embody, and choose colors that reflect those characteristics.
Experiment with different color combinations to see what best represents your character's unique identity. Consider their backstory, motivations, and relationships with other characters when selecting hues for their design.
You should also think about the cultural associations of certain colors and how they might influence the viewer's perception of your character.
Don't be afraid to mix and match colors to create a visually interesting and dynamic design. Play around with different shades, tints, and tones to add depth and dimension to your character's appearance.


Share this!
Emma Taggart
Emma is a Content Writer at Linearity in Berlin, specializing in content marketing and brand development. With a background in illustration and design, she brings creativity and precision to her work.





:quality(75))

:quality(75))
:quality(75))